
Quick Summary Blog: What are the best mobile app ideas in 2024 that help you make money? Since mobile apps have become a synonym for business growth, therefore, here in this blog we have listed top mo...

Hire Tableau developers in the USA and UK to unlock the full potential of your data—because today, data means more than just numbers—it helps us make smarter decisions. Ta...

Summary: The question of How to find an Android developer can only be answered when the business problems are specific. These can be the requirement of techni...

Summary of the Blog: This blog will provide a detailed overview of the Generative AI in Financial Services to enhance business growth. Scroll to acknowledge v...

Summary of the Blog: Are you facing challenges to convert potential candidates into full-time working employees? If yes, read the entire blog that focuses on...

Do you want the banking operations to be precise and stagnant? If yes, read the entire blog, which will provide detailed information on Generative AI in Banking. ...

Healthcare organizations must enable automated services for the welfare of patients and to enhance business productivity. They can do this by integrating Generative AI in Heal...

The need for Hospital Inventory Management Software Development began with the introduction of technology. Hospitals and clinics must know the specific information associated ...

Advanced farming tools help farmers to produce quality crops. Being an Agribusiness owner stay ahead with the latest Trends and Implementation of AI in Agriculture for busines...

In this blog, we will be sharing information regarding the role of software in Healthcare software types and its benefits....

Being studious to move ahead of competitors and maintain infrastructure? Transform your business by implementing AI in Telecom. This blog will discuss in detail how automated ...

Stuck with manual testing operations? Implement AI-driven DevOps by contacting the IT experts of AppsDevPro. This blog will provide detailed information on the technology, ben...

The blog will be discussing in detail for the steps to build an MVP and to raise sufficient funds. Read More. ...

Ready to take your idea to the next level? Discover the perfect development approach with PoC, Prototype, and MVP. Experts at AppsDevPro will provide the relevant knowledge to...

Trending technologies are revolutionizing the industry. If you want to take a lead for your organization ahead of the competitors then select Healthcare Software Development s...

This blog will explain to you the most effective strategies for offshore software testing....

The blog will provide detailed information regarding effective tips for hiring mobile App Developers....

The blog will focus on the challenges faced by companies or users due to mobile app security vulnerabilities....

The PHP Shopping Cart is functional to manage the inventory as well as flexible for easy customization. Browse more at AppsDevPro....

The logistics companies that hire web developers in India build convenient software applications according to business objectives. The supreme benefit is the ultimate business...

Blog Summary: Digital transformation in healthcare is rapidly revolutionizing operations by automating repetitive tasks and providing cost-effective solutions. The major key d...

Blog Summary: In the digital era where things have started relying on automation tools, choosing between Playwright vs Selenium for web app automation has become a difficult t...

Blog Summary: What is Power Automate and how can it automate your workflow? Well, it's a Microsoft tool that streamlines workflows by automating tedious repetitive tasks. It b...

Blog Summary: The impact of Artificial Intelligence is slowly taking over our lives and adding great convenience. With that in mind, here we are proposing the list of top AI A...

Quick Summary Blog: As the year 2024 is just around the corner, we are seeing more and more software development trends that will set the tone for what’s to come over the ne...

Quick Summary Blog: What are the best mobile app ideas in 2024 that help you make money? Since mobile apps have become a synonym for business growth, therefore, here in this b...

Quick Summary Blog: The emergence of AI in automotive industry has accelerated production and improved user experience. Let’s explore the future and top use cases of AI and ...

Quick Summary Blog: Have you been looking to learn about how to develop a mental health app using the no-code development method? If yes, then AppsDevPro will help you build y...

Quick Summary Blog: Are you running a food business and looking for ways to create a food delivery app in 2023? But what if you are clueless about how to get started, how muc...

Quick Summary Blog: Adding animations to your app can have a great impact on user experience and engagement. Technically, React Native offers powerful declarative APIs to crea...

Quick Summary Blog: As businesses are increasingly moving to cloud-based infrastructure, Amazon Web Services (AWS) has become a popular choice for many. But when it comes to s...

Quick Summary Blog: Python can make your life easier by helping you build brilliant mobile apps from scratch with ease. This blog will guide you through everything about using...

Quick Summary Blog: Businesses striving to streamline their software development process can switch to DevOps to automate software development. Here, this blog will guide you ...

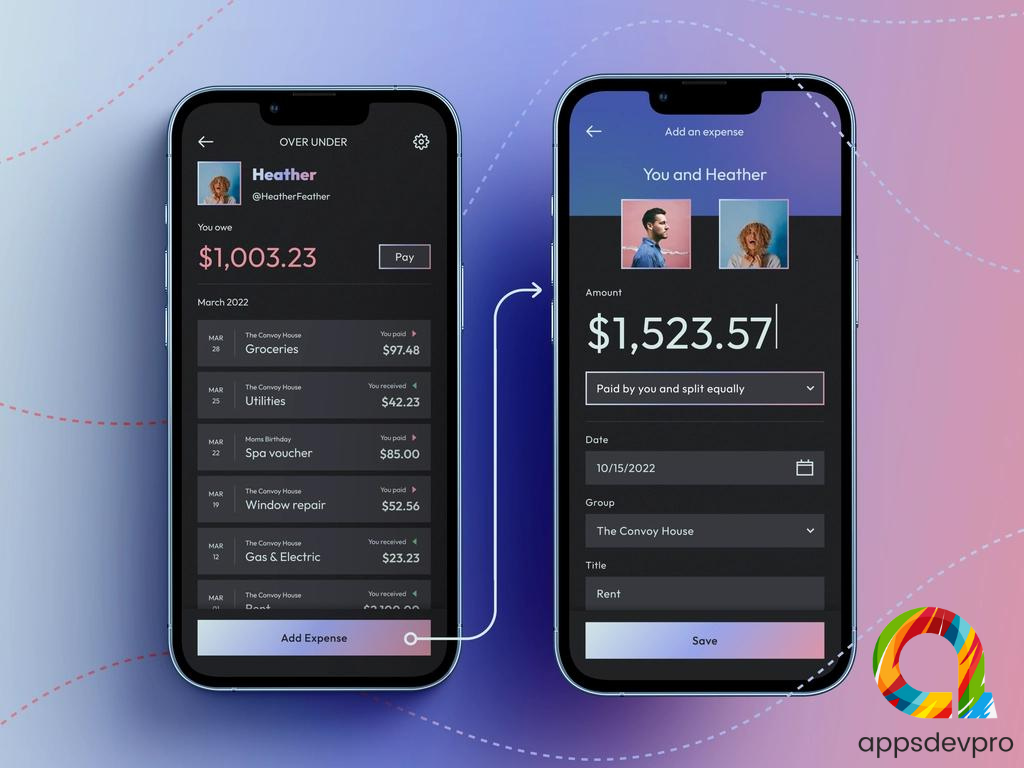
Quick Summary Blog: Isn’t it challenging to keep a track of expenses and split the bill with pals when going out with friends, colleagues, or groups? But you can simplify th...

Quick Summary Blog: The on-demand economy has made many industries more efficient and easier to access, but where did this new trend come from? To get an idea of how far it’...

Quick Summary Blog: The infrastructure of Android devices itself comes up with integrated security features, but how would you make your Android app secure? What are the best ...

Quick Summary Blog: Are you doubtful, about what is software application? Knowing the different kinds of application software that are out there can be super stressful and hel...

Quick Summary Blog: Wondering how to convert your website into a full-stack mobile app? Here is a comprehensive guide to explain to you how to develop a full-stack React Nativ...

Quick Summary of the Blog: Vue.js Vs React, are the most popular and widely used frameworks but which one to choose in 2023 to create a highly responsive user interface? Here ...

Quick Summary Blog: Are you planning to create a dating app like Tinder but not sure where to start, how to create an app like Tinder, its features, monetization model or cost...

Quick Summary Blog: When it comes to software development, you always want the latest and greatest tools for better and faster development. So which programming language is be...

Quick Summary Blog: Inventory management in hospitals is designed to increase the efficiency of healthcare supply chains and reduce medication waste. But if you’re not sure ...

Quick Summary Blog: There are a bundle of options to create an Android app, but what's the best backend programing language for Android app development? This is one of the mo...

As the demand for mobile applications continues to grow, mobile backend as a service platform is becoming increasingly important for developers. But why should developers look...

Quick Summary Blog: Artificial Intelligence has revolutionized the way we interact with technology. Therefore, let’s discuss how you can enhance the user experience by imple...

Quick Summary Blog: In the domain of cybersecurity, programming skills are essential, with Python emerging as a preferred choice due to its exceptional versatility. Cybersecur...

Quick Summary Blog: In today's digital age, it seems like on-demand apps are everywhere. From food delivery services to ride-sharing apps, more and more people are turning to ...

Quick Summary Blog: It's no secret that building a website can be expensive. The cost of a domain name, hosting, and design can quickly add up. But what about the cost of a we...

Quick Summary Blog: After covid-19, the concept of learning and teaching has changed. How we are learning and educational technology trends are at the forefront of this. Moreo...

Quick Summary Blog: Undoubtedly, machine learning and object recognition have become the two most common topics to be talked about in the mobile app development industry. Sinc...

Quick Summary Blog: React is a JavaScript library for building user interfaces, providing a flexible and component-based approach, but Next.JS is built on React and offers add...

Quick Summary Blog: Looking to create an eCommerce app like Amazon or eBay that help you stand apart in the competitive marketplace? How much will it cost to develop an eComme...

Quick Summary Blog: App development for Android has become easier with new libraries and frameworks being released almost every day of the year. With thousands of them out the...

Quick Blog Summary: Add the layer of transformative technology to reshape the application landscape in 2023. Here we have top app modernization trends in this blog that are ea...

Quick Summary Blog: Data science in banking and finance is taking over traditional banking solutions and leading to better decision-making, more effective resource allocation,...

Quick Summary Blog: Have you been looking for the latest web design and development trends that help you launch a future oriented web solutions? If yes, then this blog is here...

Looking for the ways to make your app stand apart to stay above on the market curve? Consider these top mobile app development trends and technologies to stay competitive in f...

Quick Summary Blog: Planning to migrate your traditional business to a digital platform but not sure where to get started or how to create an app in 2024? If yes, then this bl...

Quick Summary of the Blog: Whether you are a startup or an IT team leader, you always want to stay updated with the latest technologies, libraries, and frameworks. And React i...

Quick Summary Blog: If you are still thinking that Cardano is limited to creating only cryptocurrencies, then you might be mistaken. Cardano is rapidly accessed for creating ...

Quick Summary of the Blog: iOS vs Android- which platform you should choose to launch your first-ever business website? Both Apple and Google are the dominant platforms to lau...

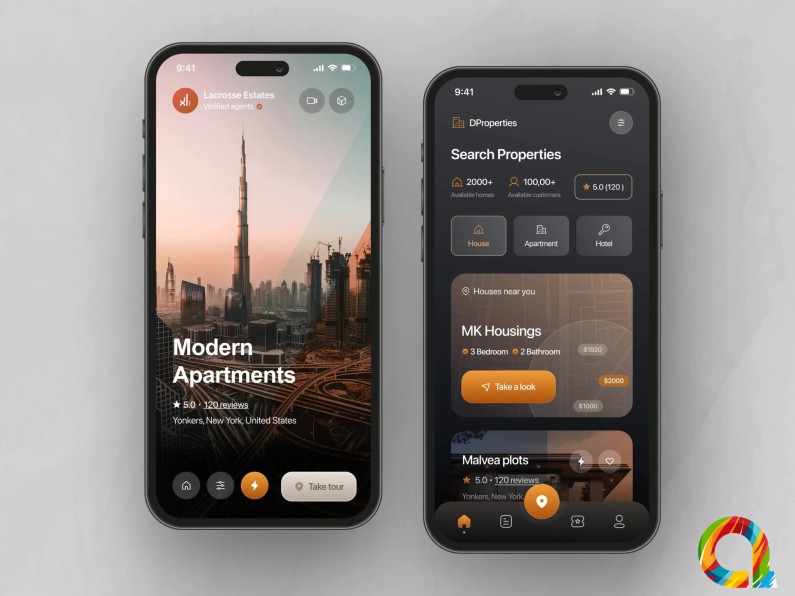
Quick Summary Blog: Managing multiple properties at various locations at the same time can be a real headache. If you don't have a suitable property management system, handlin...

Quick Summary Blog: In this technology-driven world, mobile apps have taken a central place in our lives. But, how would you establish trust that your user’s data is encryp...

Flutter is one of the newest open-source frameworks launched by Google that enables you to build cross-platform apps. Flutter proves to be an outstanding option for startups, ...

Quick Summary Blog: Are you also struggling with your heavy load apps on multiple servers? Does your cost of managing the projects on various servers go beyond your budget lim...

Quick Summary Blog: Looking for the right software development partner in India? Discover crucial tips and insights to maximize your business advantage through strategic colla...

Quick Blog Summary: Benefits of using AI, IoT, and AR/VR technologies for sustainability- Analysing large data sets, minimizing waste, and optimizing processes in various indu...

Quick Summary Blog: How to enhance Java app speed? Many businesses assume that Java apps are slower to perform than other apps developed with various languages like Kotlin. Bu...

Quick Summary Blog: From various latest devices to new smart home control technologies, there are many ways of transforming the convenience and control of your housing securit...

Quick Summary Blog: The way the ecommerce landscape is changing, undoubtedly the future of voice commerce in eCommerce will be bright. Let’s go through this blog to learn ho...

Quick Summary Blog: Ionic and Flutter are the two most popular hybrid app development frameworks. But if it comes to Flutter vs Ionic, which one should you choose for your nex...

Quick Summary Blog: Here is a complete guide to help you understand what is Rapid mobile app development(RMAD), how it is beneficial for business and what are the popular RMAD...

Quick Blog Summary: Build a tailored ERP system for your organization that helps you manage multiple business processes from one place and enables you to regulate and streamli...

Quick Blog Summary: Build a custom medical billing software to automate the complete process of your medical institution. A well-planned medical and makes it easier to keep tr...

Quick Summary: In app development, frontend focuses on the user interface, while backend manages functionality and performance. Explore the frontend vs backend development com...

Quick Summary Blog: In recent years Ecommerce app industry has taken the world by storm and forced businesses to migrate their traditional retailing models into digital soluti...

Quick Summary Blog: The latest features and update of PHP 8.2 is now available and PHP teams around the world are curious to upgrade their PHP solutions to this latest PHP ver...

Quick Summary Blog: Developing an online travel app like Klook can be a great deal for businesses as it allows users to book various activities in overseas destinations with j...

Quick Summary Blog: Have you got a million-dollar app idea for your business? Is transforming that idea into a real robust solution an easy task? Of course not! Since enterp...

Quick Summary Blog: Developing a messenger app like Botim can cost anywhere from $20,000 to $30,000, depending on features, platform compatibility, and development complexity....

Quick Summary Blog: .NET development tools provide a powerful framework for building smart business solutions that can help streamline workflows, automate processes, and impro...

Quick Summary Blog: Learn how to create a payment gateway with our comprehensive guide. From understanding the basics to implementing secure payment processing, our step-by-st...

Quick Summary Blog: The rise of online shopping and the increasing interest of Gen Z consumers in the metaverse have made it crucial for fashion retail businesses to understan...

Quick Summary Blog: When it comes to developing a mobile app, choosing the right backend language is always a challenging task. These days Node.js and Golang are the two most ...

Quick Summary Blog: From the business perspective, creating a social media app is one of the most revenue-generating streams for startups. But the question is how to create a ...

Quick Summary Blog: Enterprise application integration has become an urgent need in this modern business world as it helps you connect all your applications and streamline the...

Quick Summary Blog: React.js Vs React Native, which is the best choice of technology for developing web and mobile applications? Well, this will be a never-ending battle for ...

Quick Summary Blog: Python is one of the most popular and versatile programming languages on the planet. It’s used for everything from web development to artificial intellig...

Quick Summary Blog: Looking to build a web solution on PHP and considering hiring a PHP web developer? If so, then you'll want to know how much will it cost to hire a PHP web ...

Quick Summary Blog: Chat apps like WhatsApp, Line, Signal, and more are surging in popularity. But how to create a chat app for Android and iOS? How much does it cost to creat...

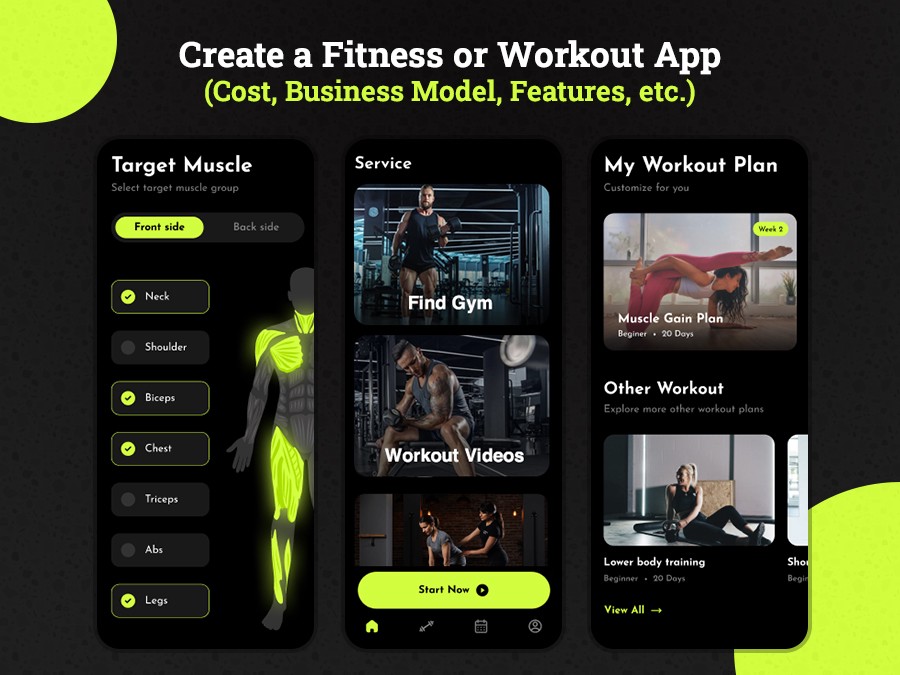
Quick Summary Blog: Fitness apps are the rage in 2023 and after 2020, the health and fitness industry is booming at a fast pace. Being in the healthcare industry, if you are a...

Quick Blog Summary: Estimating the cost to hire software developers required thorough brainstorming and deep analysis of various factors including the tech stack required for ...

Quick Summary Blog: JavaScript Vs PHP what to choose for your next web development project? It’s a common debate among developers and businesses but no article has declared ...

Quick Summary Blog: Though AI in technology has been the talk of techies, researchers and enterprises alike, there still exists a lot of scepticism and apprehensions in regar...

Quick Summary of the Blog: Instagram’s text-based app Threads has already achieved 100 million user signups in just 5 days from its release. Though Instagram’s Threads hav...

Quick Summary Blog: If you’re looking to build your next Android app and you want to hire an offshore development team, you should be aware of cost to hire Android app devel...

Quick Summary Blog: Wondering what is Regression testing? Well its a type of app testing process that helps you maintain the quality of your app while implementing updates. Wi...

Quick Summary of the Blog: As an entrepreneur, you always want the best for your business, and developing an Android app can be on your priority list. But where to get started...

Quick Summary of the Blog: Swap your traditional employee time managing methods with custom employee tracking software to monitor your employees remotely. Building employee ti...

Quick Summary Blog: The average cost to create a blockchain app in India is ranging from $15,000 to $25,000 depending upon various factors such as features like smart contract...

Quick Summary of the Blog: Discover how Robotics and AI in applications are transforming industries with unprecedented advancements. Explore real-world examples and case studi...

Quick Summary of the Blog: The use of AI in radiology has been steadily increasing in recent years. AI has the potential to revolutionize the medical imaging industry by autom...

Quick Summary of the Blog: Whether you are developing a new application or already using any software, application security testing is an integral part of app development. It ...

Quick Summary Blog: These days dating apps have become a primary source of meeting people in this modern world. With such apps available in the market, finding your soulmate h...

With the increasing competition in the market migrating your business to the online platform and keeping it at the edge of the competition is a great challenge. So how to buil...

Node.js development services are revolutionizing web solutions by leveraging its event-driven architecture and non-blocking I/O model. With its high scalability, rapid develop...

Quick Summary Blog React Vs Angular, which is the best JS framework for front-end development? Selecting the ideal JavaScript framework can be challenging due to the numerous ...

Quick Summary Blog: Indeed, the IT outsourcing market grew to nearly $100 billion in 2020, and these statements prove that the IT outsourcing market is expanding globally. But...

Trying to build a visually appealing app? Not sure how to focus on the best Android user experience for your app? Here are the best tips for designing intuitive user interface...

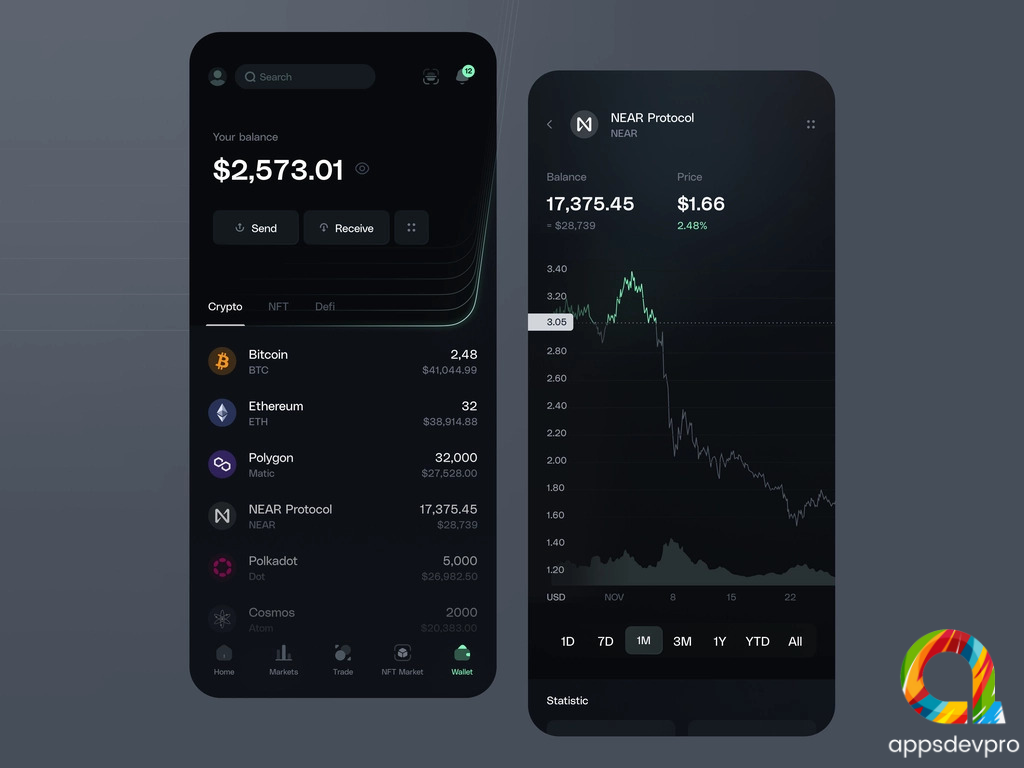
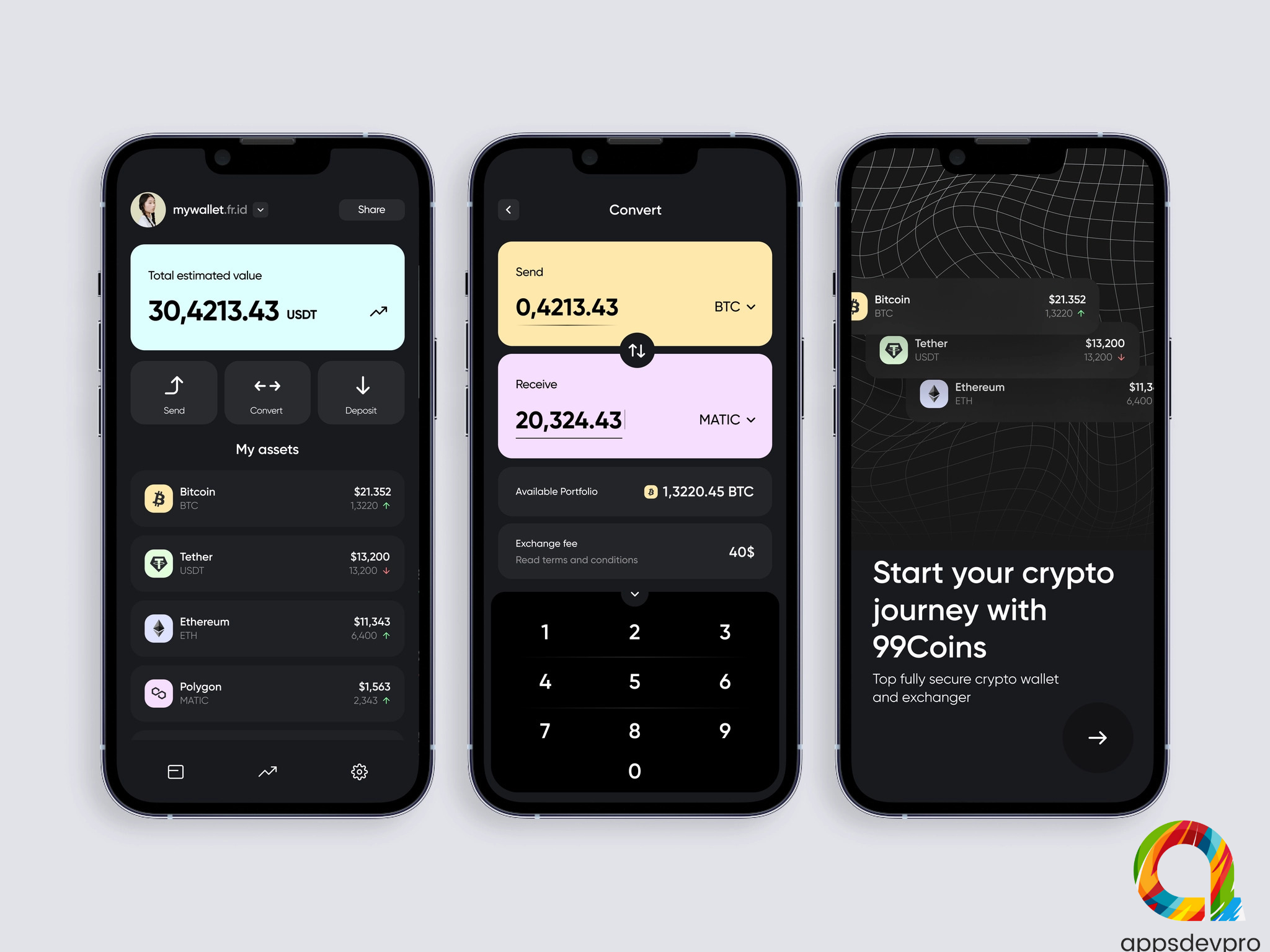
Quick Summary Blog: With the increasing hype of investing in cryptocurrency, the demand for developing cryptocurrency exchange apps has suddenly been on the rise. If you are ...

Quick Summary Blog: Metaverse in education is the new hue for many educations. Education in the metaverse uses avatars for students to interact and learn together, while educa...

Developing an app has become an urgent need of businesses but how android app development can benefit your business? How much does it cost to create an Android app and what ar...

The pet industry is fastly evolving and changing the way we take care of our pets. If you are also planning to create an app like Rover, then here is a blog guide explaining e...

Quick Summary Blog: Being an entrepreneur today is no easy task. With so many competitors in every industry, it can be hard to distinguish yourself from the pack. In this arti...

Online stock trading apps have become a hot trend in recent years as it offers convenience and accessibility to stock trading. With a stock trading application, people can man...

Looking for simple and secure ways to manage your property? If yes, then create a property management app to provide a better platform to your investors and manage everything ...

Managing and scheduling your business meetings with manual notes or excel sheets can be a troubling task for managers. Instead of draining your time on managing meetings at mu...

Are you planning to develop a "Buy Now, Pay Later" app for your business? If so, you're probably wondering how much it will cost to create a “Buy Now, Pay Later” app. Tho...

Taxi-booking apps like Uber have become a modern need of society, but how much does it cost to create an app like Uber? If you are still wondering about how to create an app l...

With the excessive usage of smartphones, mobile payments have become common in every industry. But how hotel and restaurant mobile payments are changing the landscape of this ...

There is no doubt that data science is increasingly becoming a popular field requiring advanced programming skills to manage complex data. But why does data scientists are wid...

Have you been looking for the best app developers for hire in India in 2023 but nit sure where to begin your search? AppsDevPro and Fiverr are the are two popular options. But...

When it comes to developing a mobile app, the first thing you need is to hire a best app development team. Both AppsDevPro and Toptal are the leading places to hire app develo...

When it comes to developing a mobile app, choosing the best app development team is your first concern. But where to find and hire mobile app developers in India? AppsDevPro V...

How much does it cost to hire Java developers? When it comes to hiring a Java Developer, the cost is the major constraint. While some companies may be able to afford to pay to...

So how much does it cost to hire python developer? You must be worried about how much you have to pay and what budget-bustling mistakes you should avoid. This blog will guide ...

To create a successful app, it is important to have the right app development with the appropriate skills. But how much does it cost to hire iOS app developers? What are the c...

With so many programming languages out there for web app development, choosing between PHP Vs Python Vs Ruby is a big task. Here is a complete guide to choosing between PHP, P...

Quick Summary Blog: Social media apps are no more limited to chatting and communication. With the integration of such advanced features of social media, these applications hav...

Wondering what is Bootstrap in programming? If you are looking for an open-source, reliable and high-performing framework to create a front-end of your web pages then Bootstra...

With the emerging technologies in the healthcare sector, medical treatments have become much more advanced, appropriate, and quicker. So let’s learn in this blog how applica...

Maintaining mobile app performance and keeping it as responsive as it was in the early days isn't an easy feat. As your user base grows and the product has more features, it b...

With so many app developers on the market, choosing the best one can be daunting. It’s hard to know where to find iphone app developer and whom to trust. How to evaluate the...

A wide range of online tutor apps are available out there these days, but they all have one thing in common – they all cost money to build an app. The question is, how much ...

Creating an event app sounds like something that would be easy to do, and it can be - if you know what to integrate and how to create it. If you're looking to create an event ...

Quick Summary Blog: Do you also believe that PHP is dead? If yes, then you are mistaken as big giants like Facebook and Wikipedia are already using PHP and working smoothly. B...

Mobile phones are now an integral part of our lives. It is hard to imagine daily life without it. Hence, it is the same for businesses. They should not missout this opportunit...

In today’s digital world, video streaming apps have become more popular than ever before. Companies are relying heavily on these platforms to showcase their product or servi...

Built excellent software and still experiencing the bounce rate? Surely, you need to look for better UI/UX design tips that can enhance the user experience. Considering the la...

There are many programming languages in use today. JavaScript is one of the top languages among them. It is also a very popular language and has many frameworks. In this artic...

In 2022, medical treatments have made many advancements. With advanced facilities like AI and AR/VR, patients and doctors are also using mhealth applications very commonly. Th...

With over 1 billion downloads and growing, TikTok is one of the hottest social media apps right now. So what's their secret sauce? If you're interested in building an app like...

Hiring Indian Programmers to build your product isn’t always easy. When you’re seeking out great software developers to work on your project, it’s natural to...

Disruptive technologies have completely transformed the retail industry. Everyone is in the mad rush to stay ahead of the trends, boost sales and provide customers with the mo...

Do you want to know how AI is impacting the autonomous industry? This blog explores some important areas of the Automobile industry where artificial intelligence is being used...

You’ve defined your big APP IDEA. Your mobile app Strategy for development has paved way for the now looking fabulous app design and development stage. So, you think everyth...

The advent of smartphones has brought about a significant change in the lifestyle of mobile phone users. Use of laptops and desktops is diminishing with an overhaul of conveni...

