Start your dream project?
We have a TEAM to get you there.Designing intuitive user interfaces on Android? But not sure why and how to design the best UI on an Android app and where to start your journey.
If yes, then this blog is for you…
Did you know 32% of users returned to their apps 11 times in a day as per Statista report?
It means 68% of users never returned to their apps…
So take a moment and decide in which category your app falls. To make your app fall in the first category, your app designer should know what exactly makes a good app design…
Introduction The Importance of Designing Intuitive User Interfaces on Android Apps!
What if you are practicing hard to deliver unmatched functionality to the users but users are unable to explore the right extract of your app?
What if users find your home page so boring or complicated to navigate and keep juggling to find a button to proceed to the next page? Do you really think users would have that much patience?
To be very honest- Your entire efforts will be in the drain and users won’t mind uninstalling your app without giving it a second thought. Most importantly, businesses can never regain lost customers.
In the pool of Android apps, bringing your app into the limelight is not just the only aim for businesses. In fact, offering a great user experience is all you need to gain a customer base.
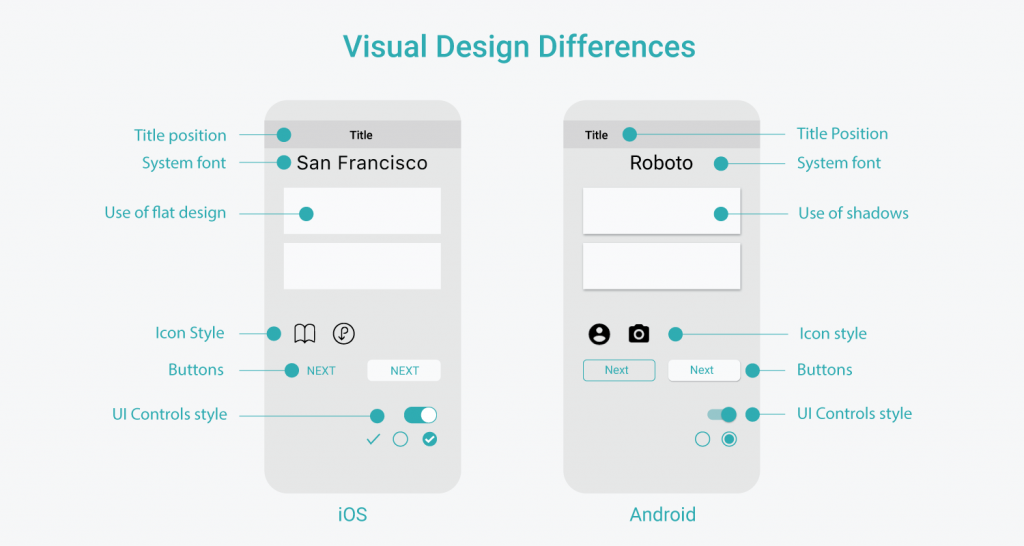
If you are still not getting that why it is important to pay attention to the UI design of Android apps, then pay attention to the below infographic explaining the difference between the UI of iOS Vs the UI of Android.

Image Source: designflyover.com
In today’s highly competitive digital landscape, where countless Android applications are flooding the market, capturing users’ attention has become a critical challenge for businesses. That’s where the visual appeal and aesthetic quality of user interface (UI) design on Android played a pivotal role in attracting and engaging users.
Moreover, it won’t be wrong to say that the success of your app on Android is heavily affected by the fact that whether your app conforms to the user’s expectations for UI and navigation on Android devices. To ensure that your app looks and behaves in a way that quenches the Android User’s expectations, you need to look for the best practices for designing UI for Android apps.
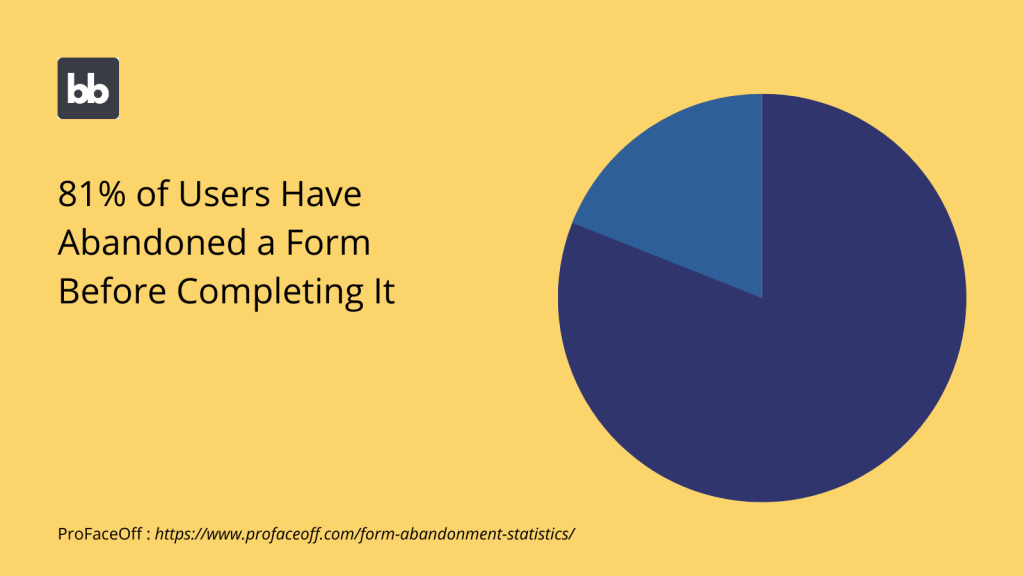
Well, you don’t have to take our word. Here we have a few important eye-opening market statistics that tell you the truth about making your app successful.
Why It Is Important To Consider UI Design Principles For Android Apps?
In the highly competitive world of mobile applications, crafting a successful Android app has just gone beyond offering functionality. No matter how complex the app concept you have, the user will quickly jump on the other app if the app design is wrapped into complex navigations. By hiring a software developer in India, you can design an app that helps in capturing user attention, foster engagement, and drive business growth.

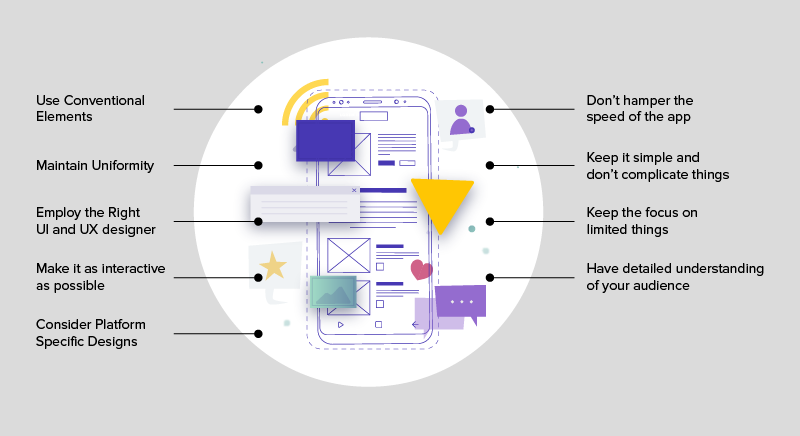
Image Source: cronj.com
But still, if you are wondering why it is important to adhering UI design principles specifically tailored for Android, businesses should understand these reasons:
1. First Impressions Always Matter
What users are perceiving with your app design will make them decide whether they want to stay on your app or quickly move to another one.
Research conducted by the Missouri University of Science and Technology found that it takes users a mere 2.6 seconds to form their initial impression of a website or application. Moreover, nearly 94% of first impressions are design-related.
These findings highlight the critical role of attractive UI design in capturing users’ attention and creating a favorable impression that can significantly impact user engagement and business outcomes.
2. UI Design Builds Emotional Connection and Brand Perception
Attractive UI design has the power to evoke positive emotions and create a strong emotional connection between users and a brand.
According to a study by the Nielsen Norman Group, aesthetically pleasing and visually appealing designs are perceived as more user-friendly and trustworthy.
When users have a positive emotional response to a brand’s UI design, they are more likely to form a favorable perception of the brand itself. Further, this emotional connection can lead to increased brand loyalty and advocacy, driving long-term business success.
3. Differentiate Your Brand and Add Competitive Edge
In a crowded app marketplace, standing out from the competition is essential for businesses. An attractive UI design can be a powerful differentiating factor that sets an app apart from others in the same category.
According to a survey by Google, 65% of smartphone users agree that when deciding which apps to download, the overall look and feel of the app is a significant consideration.
By investing in visually appealing UI designs, businesses can attract more users, increase downloads, and gain a competitive edge.
4. Enhancing User Engagement and Retention
An aesthetically pleasing UI design can significantly impact user engagement and retention.
According to a study by Forrester Research, a well-designed user interface can increase conversion rates by up to 200%.
Engaging UI elements, visually appealing graphics, and intuitive interactions create a delightful user experience that encourages users to spend more time within the app, explore its features, and keep coming back for more. By prioritizing attractive UI design, businesses can boost user engagement and retention, ultimately leading to increased customer lifetime value.
If you are ready to upgrade your app design, then next you need to know the best practices for designing intuitive user interfaces in Android.
Top 9 Practices for Designing Intuitive User-Interfaces In Android
When it comes app’s success, one thing is clear app design is equally important as its functionalities. Offering unique functionalities with easy-to-navigate design can be a perfect steal deal for business. A balanced app design can eliminate complexity and leads to better user retention and let them explore their full potential.
Many organizations believe that by hiring full-stack app developers in India, you can easily achieve it. But unfortunately, there is no standard process for creating a flawless mobile User-interface. You can keep updating the UI design on Android by following these best practices.

Image Source: appinventiv.com
1. Get Inspired By Others
Creating a replica is different and gaining inspiration from the leading Android apps can be a different thing. As great artists can easily understand what’s lacking in another’s work, they will quickly learn and get an idea about what to implement in their own work.
To gain valuable insights you can refer to Dribble, Shutterstock, or Pinterest. Apart there are many more apps that you can refer to download and analyze their UI elements, design patterns, push notifications, state transitions, and more.
Moreover, a pro tip is, just take a screenshot of their UI mechanism that helps in drawing the attention of the users and just add your flair of creativity. Moreover, it would be great if you can try to recreate that design with your creative vision.
2. Maintain Consistency In App Design
Experts say that inconsistency in app design can lead to a lack of focus. Therefore maintaining consistency is essential in UI design to provide users with familiar patterns and interactions. Throughout the app, maintain consistency in visual elements, such as typography, colors, and iconography. Consistent placement of navigation elements and consistent behavior of interactive elements enhance predictability and ease of use for users.
You may hire an Android app developer in India to make it work. But the central question is how do you make it work?
Let’s take a deeper look…
- In regard to maintaining visual consistency, it is recommended to keep the buttons, typefaces, and labels the same across the app.
- To maintain operational consistency, make sure that interactive elements work uniformly across the app.
- To maintain external app consistency, designers should keep the design similar throughout the multiple products like apps, websites or web apps.
Keeping the right consistency in your app design can lead to a better experience and may impact on user engagement.
3. Keep The Log-In Process Easy
The prime aim of developing an app or website is to make your visitors download the app and encourage them to log in to the app. But what if you ask for too many details before their login to the app? or Make the onboarding process too complicated for the users?

Image Source: res.cloudinary.com
The login page is the first screen that users will land after downloading an app, and if it is too complicated to access or boring, users get disinterested.
Learn more about how to create a simple login page.
This small tutorial will help you understand how to strike a perfect balance between a first impression and a proper onboarding experience.
4. Optimize Performance
To create an engaging UI, it’s essential to optimize performance and ensure smooth interactions between various pages. But the main point is what to optimize in the app.
Here are some key points to consider:
- Use lightweight Images: Minimize the use of heavy images or animations that could slow down the UI. Optimize images by compressing them without compromising visual quality.
- Implement Efficient Memory Management: Avoid memory leaks and excessive memory usage. Release resources properly, use object pools, and employ the appropriate lifecycle methods to prevent unnecessary memory consumption.
- Use RecyclerView for lists: When displaying lists, use RecyclerView instead of ListView or GridView. RecyclerView provides efficient item recycling, improving scrolling performance and reducing memory usage.
By optimizing these key points, you can design better UI of the Android app and able to deliver satisfying experience.
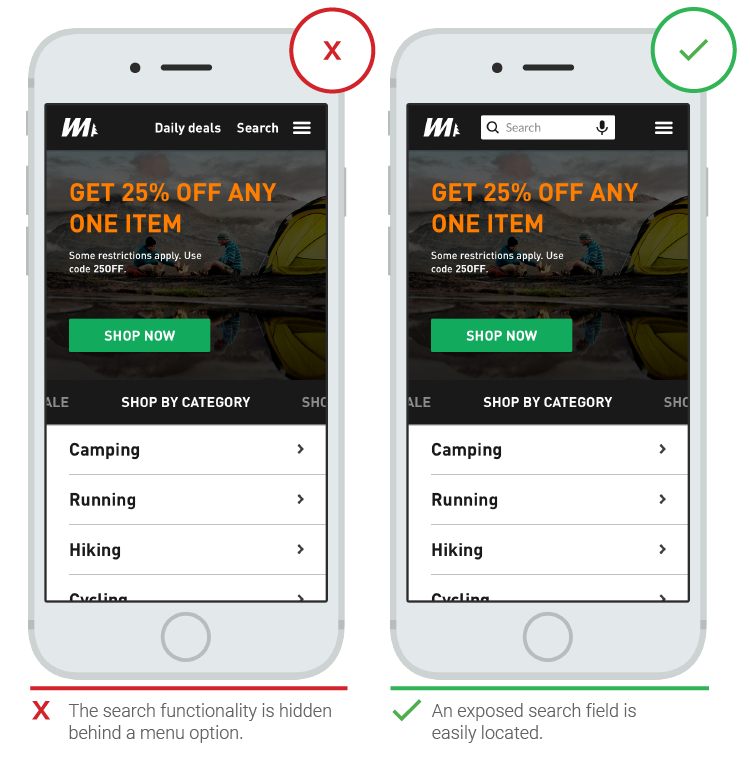
5. Adding Search Functionality

Image Source: googleusercontent.com
Including a search feature in your Android app enables users to quickly find the information or content they seek.
This functionality is particularly important if your app involves large amounts of data or offers various features. Implementing a search bar or search filters enhances user convenience, allowing them to easily access relevant information, products, or services.
This can lead to increased user satisfaction and engagement, as users can efficiently navigate your app to find what they need.
6. Notifying the User
Providing timely and relevant notifications is an effective way to engage users and keep them informed about important updates, events, or offers.
Notifications can be used to communicate personalized messages, such as discounts, new features, or upcoming events. However, it is important to strike a balance and avoid overwhelming users with excessive notifications, as this can lead to annoyance and app abandonment.
By delivering valuable and well-timed notifications, you can increase user engagement, encourage repeat app usage, and foster customer loyalty.
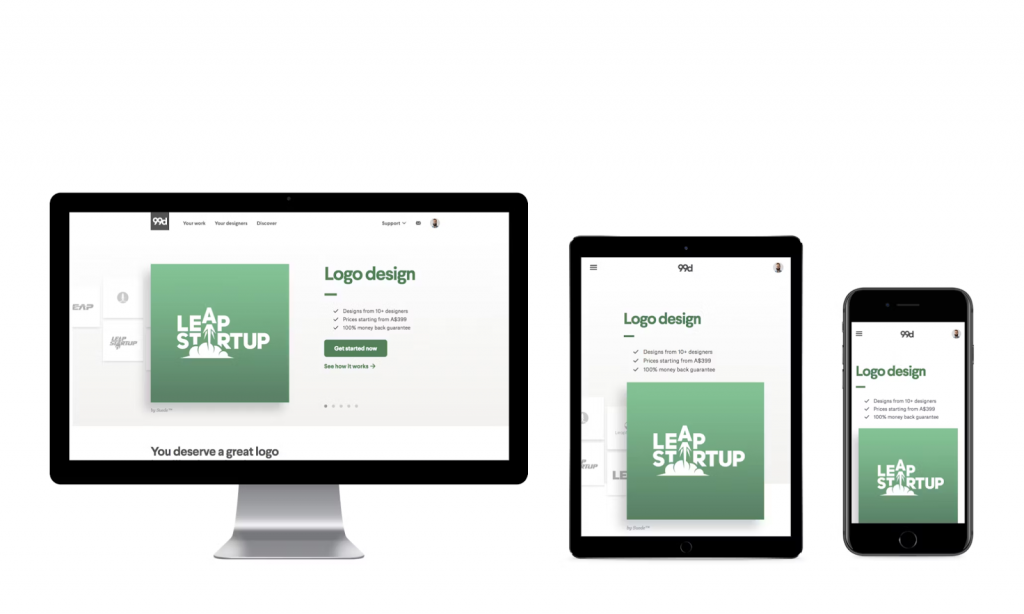
7. Use Responsive Layouts for Android Apps

Image Source: 99designs
Creating a responsive UI layout ensures that your app adapts well to different screen sizes, resolutions, and orientations. Android devices come in various shapes and sizes, and your app should be designed to accommodate these differences seamlessly.
A responsive layout ensures that your app’s content is displayed appropriately on different devices, improving user experience and engagement. By offering a consistent and visually appealing interface across multiple screen sizes, you can cater to a wider audience and enhance user satisfaction.
8. Interactive Feedback and Gamification
Providing interactive feedback mechanisms and incorporating gamification elements can make the UI more engaging and enjoyable.
For example, using subtle animations or micro-interactions to acknowledge user actions can create a sense of responsiveness and delight.
Including progress indicators, achievement badges, or leaderboards can introduce gamification aspects, making the app more interactive and encouraging users to explore further.
By hiring a web developer in India you can easily be adding these elements that help in enhancing user satisfaction, driving motivation, and increasing long-term engagement.
9. Keep The UI Design User-Centric
Tailoring the UI experience to individual users can significantly enhance engagement. Utilize personalization techniques to gather user preferences, behavior, and historical data to customize the UI content, recommendations, and notifications.
By providing relevant and personalized content, you create a sense of exclusivity and make users feel valued. Moreover, leveraging contextual information, such as location or time, to adapt the UI dynamically can further enhance engagement by delivering timely and relevant information to users.
From a business perspective, a highly engaging UI translates into increased user satisfaction, retention, and loyalty. It helps to differentiate your app from competitors, attract new users, and increase user engagement metrics, such as session duration and active usage.
Conclusion:
How AppsDevPro Can Help In Designing Intuitive User Interfaces For Android?
In conclusion, if you are looking for a trusted UI/UX design partner for your Android app development, AppsDevPro can be an excellent choice. You can hire a mobile app developer in India from AppsDevPro to create highly engaging and business-centric UIs that drive user satisfaction and improve overall performance.
Moreover, AppsDevPro is a reliable platform that has been backed by the industry’s top app developers and designers that help you create a highly attractive UI design on Android apps by following the UI design principles. So whether you want to create an Android app from scratch or want just to upgrade the design, our team is here to assist you. For more details, you can contact us here.
FAQs
What are micro-interactions, and why are they important in UI design?
Micro-interactions are small, subtle animations or visual effects that respond to user actions. They provide feedback, acknowledge user input, and create a sense of interactivity. Micro-interactions make the UI feel responsive and engaging, enhancing the overall user experience.
How can typography contribute to an attractive UI design?
Typography refers to the choice and arrangement of fonts in UI design. By selecting appropriate typefaces, font sizes, and spacing, designers can enhance readability, establish hierarchy, and convey the app’s tone and personality. Consistent and visually appealing typography improves the overall aesthetics of the UI.
What is the difference between UI & UX?
UI (User Interface) and UX (User Experience) are closely related but distinct concepts in the field of design:
– UI refers to the visual and interactive elements of a product or interface that users directly engage with.
– UX encompasses the overall experience and satisfaction users derive from interacting with a product, considering the entire user journey.
Key differences between UI and UX?
– UI focuses on the look, feel, and interactivity of the interface, including visual design, typography, colors, buttons, icons, and layout.
– UX considers the entire user journey, from the initial interaction to task completion, aiming to create a seamless and satisfying experience.
– UI is concerned with the presentation and aesthetics, making the interface visually appealing and intuitive to use.
– UX emphasizes the usability, accessibility, and efficiency of the product, ensuring it meets user needs and goals.
– UI design is a subset of UX design, as it contributes to the overall user experience but does not encompass the entire experience.
– UI is tangible and visible, while UX is an abstract concept that encompasses emotions, perceptions, and user satisfaction.
In summary, UI focuses on the visual and interactive elements of the interface, while UX encompasses the entire user journey, aiming to create a positive and meaningful experience.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire App Developers in India, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire Full Stack Developers in India