Start your dream project?
We have a TEAM to get you there.Looking for the Top Web Design & Development Trends in 2024?
The ever-evolving web development industry is always changing, making it hard to stay on top of the latest trends. By 2024, the way we use the internet will be completely different from how we use it today. And while there’s no way to know what the web will look like in that far-off year, you can use present trends to make educated guesses about what might happen.
Let’s take a quick look at the top web development and design trends for 2024 in this video…
That’s why we’ve put together this list of web development trends that you should know about if you want to be able to compete in 2024 and beyond. Some of these changes are already occurring, so it’s important to start familiarizing yourself with them now if you want to be successful in the future.
8+ Top Web Design & Development Trends for 2024
1) Web Design in Motion

Image Source: visme
Whether it’s scrolling interaction or animation that grabs your attention, the trend for 2024 is having less dead space and more movement on a website. This trend looks like it’ll continue for at least the next few years too.
The research backs this up too; 85% of designers surveyed were implementing some form of animation on their websites by the end of 2021, showing how significant web design in motion has become. It might seem like an offshoot from animation with HTML5 making it possible for anybody to experiment with creating dynamic animations in the browser without installing any additional software or plug-ins; but this would underestimate its importance in how humans process information from digital screens.
Benefits of Web Design in Motion
- With the web becoming increasingly graphical, a Web Design in Motion has become much more important.
- The transitions, animations and interactions of Web Design in Motion all come together in their sum to create a more engaging user experience than static designs.
- Web Design in Motion also works much better with all kinds of devices- from desktops and laptops to smartphones and tablets.
- Web Design in Motion helps today’s web designers build unique creations that are both engaging and appealing to the audience.
- Unlike static websites, it is always best to include plenty of motion on a website so that visitors can be constantly drawn into the design.
- A nice way to start building animations is by first creating your sketches and then uploading them into an animation tool like Flash or Adobe After Effects.
- These tools allow you to see how your design would look when animated right away before even adding any code!
Read More: Top Mobile App Ideas in 2024
2) Color Theory Redux
Digital screens – the kind you use for gaming, entertainment, and more – emit different types of blue light. This is one of the reasons smartphones can make us sleepy, alert us if we’ve been sitting still too long, or make it harder for us to sleep at night.
To combat this, developers are adding features like Night Shift and Blue Light Filters into their interfaces. Color Theory Redux gives you access to a color palette that has been optimized for retina displays without having the problematic amount of blue light.
The browser extension takes your current page’s hex code and updates it with an analogous color that has less blue light exposure without affecting the visible brightness or contrast too much.
Benefits of Color Theory Redux in web design
- Color Theory Redux is a set of concepts that we’re seeing more and more in web design today.
- Using multiple colors in close proximity with one another can add dimension and contrast to a web design.
- Furthermore, harmonizing colors throughout the website design will allow your viewer’s eye to move freely around the site and not get confused or drawn away by contrasting colors.
- Complimentary colors can create movement on a web page and can bring otherwise boring content or designs to life.
3) Asymmetric layouts
Asymmetric layouts are where, when placed on the page, certain elements are either pushed left or right. Content is often prioritized within this layout and the result is a more focused and immersive experience for users. One of the main factors driving these layouts is user experience.
As more and more content is shifted from desktops and laptops onto mobile devices, users want their content front and center so that they don’t have to dig through menus or endlessly scroll down their screen.
Tips for Better Asymmetric layouts
- What does an asymmetric layout look like? An asymmetric layout works by arranging visual content on the page without taking into account traditional and symmetrical layouts.
- The content is arranged differently on each side of the page and more attention is given to one side.
- For example, some websites use the right column for navigation while another uses that space for large images or a blog section.
- One thing you should consider if you’re using an asymmetric layout is that on mobile, text cannot flow from one column to another; it stops before and after rather than side-by-side.
Read More: React With TypeScript Vs JavaScript: Which Is Better In 2024?
4) Design for Small Screens
We live in a post-PC world, with fewer and fewer people relying on desktop or laptop computers. In fact, the number of mobile devices has been steadily increasing over the years, with the total now exceeding 4 billion.
With this increased use of small screens and decreased reliance on PCs, it’s time for designers and developers to change their processes. Whether we’re designing for new users with an entirely different user experience or veterans who now find themselves more mobile than ever before, our designs must adapt for these changes if they want to succeed.
5) Tips of Small Screens Design
Always be mindful of what your customer is trying to accomplish. When designing for small screens, it’s essential that everything on the page is as readable and responsive as possible.
Follow these six tips when designing for mobile screens:
- Eliminate any unnecessary text and images
- Consider how text will scale up or down, if needed
- Ensure all buttons are touchable and close enough together that they can be tapped with a finger
- Remove the majority of popups or other features that require input fields
- Include links or shortcuts back to the home screen on each page
- Maintain design consistency throughout your app so that users can easily find their way around
6) Interactivity
As users become more impatient with page load times, interaction becomes a major focus. Touchscreens, gyroscopes, accelerometers and GPS systems can all be combined for location-aware experiences that are tailored for the context of where you are or what you’re doing.
For example, if a user clicks on an interactive item on their phone while watching a video, they can be automatically transported from the video into an entirely different app with customized content. Technologies like this will only grow as we move further into augmented reality and virtual reality.
Tips to improve interactivity in your website
- Allow your visitors to interact with your site and give them a sense of participation.
- Simplify the task as much as possible. Tip 3 – Provide feedback in real-time and in interactive ways (such as error messages, animations, etc).
- Turn text into an interactive object to spark curiosity or invite clicks.
- Create personal experiences that can be shared among your audience through social media channels or emails. Tip 6- Make it easy for people to find content they will be interested in. This means anticipating their needs and giving them what they are looking for without requiring them to go through too many steps to get there
- If you have a responsive website, then you already have this covered; if not, now is the time to catch up. And finally: make sure that your site loads quickly!
7) Dynamic scrolling
Dynamic scrolling has been a developing trend for the past few years. As sites have grown in complexity, designers and developers have been turning away from scroll-based navigation and opting for dynamic scrolling as a more straightforward way of scrolling through a website.
This increased responsiveness is important not only because it mimics what users expect from most mobile applications but also because it takes a lot of computing power and processor speed away from the browser. Dynamic scrolling gives you better performance on mobile devices, enabling your website to load up more quickly for the end user.
Tips for Dynamic scrolling
- Stride stretches content dynamically as the user scrolls, reducing page loading and making for a better user experience. This has become the norm on social media sites such as Facebook and LinkedIn.
- Dynamic scrolling also lets you browse through a ton of information quickly by making it seem like it’s all at your fingertips. Stride creates a sense of speed and being present when doing anything – scrolling through a feed, reading an email or looking up directions.
- It helps with focus and attention span, which is important for anyone who needs to be efficient with their time. One caveat: if you’re not used to dynamic scrolling, it can take some getting used to; some people find that they scroll too fast, or that the animations slow them down rather than speeding them up.
8. Original Illustrations
For web development, Original Illustrations is critical to developing attractive and accessible websites. Professionals often create their own original illustrations for many reasons including time, budget, and artistic control. Employing illustrators with their diverse set of skills can help give an overall richer design.
For example, some may offer the option for hand drawn or vector graphics for various types of projects or designs. Graphic designers can add a wide variety of images, logos and other elements into the art work as well.
Mastering color selection and placement is essential for effective communication when it comes to designing web pages in a design tool like Photoshop or Illustrator.
Tips for Original Illustrations
If you’re looking for web design inspiration, original illustrations may be your best option. Searching for ideas is easy when you turn to the internet and illustrators who use their own style, colors, and creativity. And while doing so will save you a lot of time and money, there are many considerations that need to be made before using an illustration that wasn’t created specifically for your brand.
- Ensure it’s not too similar to another illustration: When finding original designs, think about how close they might be in concept and design to other pieces on the site. If there are multiple illustrations with a similar theme or color scheme – try exploring different areas of the site until you find one that stands out as more unique.
- How does it fit within your branding? The color palette, fonts, and shapes should match up with your brand identity.
- Is it visually appealing? The graphic design of the image should create a balanced composition which also draws attention to key elements like typography and logo placement.
- Is it scalable? Designs can be used across multiple platforms – but if they don’t scale well, then they’ll look pixelated and blurry after being reduced in size for small screens or handheld devices like smartphones.
- Will it stay fresh over time? Original illustrations should represent timeless trends which won’t become outdated over time (i.e., stripes).
9. Split-screen Layout
You may be asking, what is split-screen layout? In this style of web design, two or more content areas are stacked on top of each other, with a divider (usually an image) splitting the screens horizontally.
The divider can be vertical or horizontal and is often used to highlight major changes in the site’s content. Split-screen layouts provide variety and keep the page fresh by combining related content that typically wouldn’t have been placed next to each other before.
Tips for Split-screen Layout
A split-screen layout should always serve a purpose. Split-screen layouts are effective when used for highlighting two different points of information or two main features or benefits. The screens must be styled differently to illustrate the difference between them.
For example, a marketing website may use a split-screen layout with one screen showcasing its new products and another with testimonials from past customers. Each screen has a single focus. It is also important that each screen contains content that is related to the other but not redundant; this will ensure viewers will want to scroll down both screens. Keep things fresh by periodically changing what appears on each side of the split-screen.
Read More: Top software development trends in 2024
What Are The Top Web Development Trends for 2024?
1. Artificial intelligence and chatbots for e-commerce sites
Technology is rapidly evolving and as a result, more website owners are investing their time and money into using Artificial Intelligence and chatbots for e-commerce sites. Websites will be able to use artificial intelligence technology, like voice recognition and natural language processing, to create more user-friendly experiences. Chatbots will enable site visitors the ability to quickly find product information without having the search for it on the website.
Benefits of artificial intelligence for web development
- Artificial intelligence (AI) is shaping the future of development. This technology can help you create engaging apps, reduce maintenance and build faster websites. So what are the benefits of artificial intelligence for web development? Here are six great benefits AI brings to web development:
- AI speeds up coding by managing repetitive processes that take up a lot of time.
- Machine learning allows AI software to identify patterns and solve problems.
- The algorithms running on AI use predictive analytics which allow for optimized solutions, including decreased loading times.
- Artificial intelligence for web development can provide improved human-computer interactions through natural language processing tools.
- Using machine learning tools increases developers’ capabilities, like giving them the ability to work on more tasks at once.
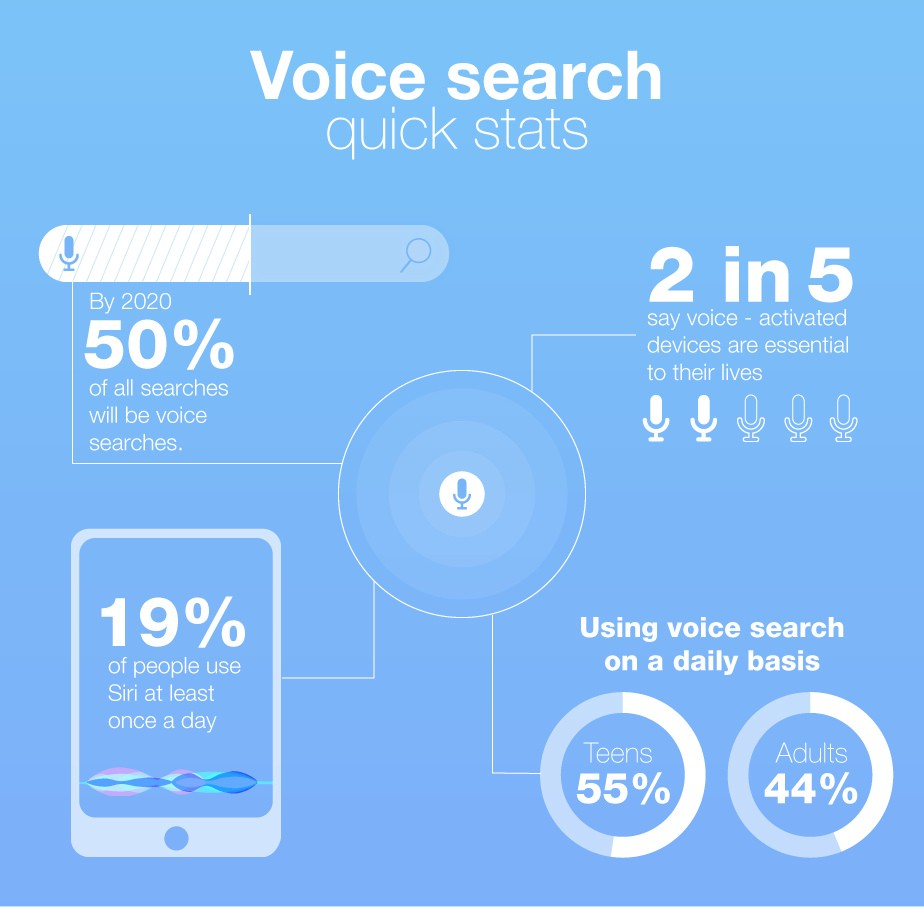
2. Voice search technology
At the dawn of the 2020s, we were just beginning to become acquainted with Google Home and Alexa. But by the end of 2020, voice search technology is everywhere. In fact, for those who are wary of looking at their phone screens or can’t even see them (the elderly), voice search is an accessible option that’s becoming an invaluable resource. Gone are the days when you had to spend hours combing through a store for a simple sweater – today, you can tell your home assistant exactly what you’re looking for and have it shipped right over.
Why Voice Search Technology is one of Top Web Development Trends?

Image Source: medium
Benefits of voice search technology for web development
While voice search is still a fairly new technology, it offers web developers six benefits for designing and developing a site. Primarily, voice search simplifies the process of locating information on a website as well as offers additional insights such as key word trends and natural language understanding.
Overall, voice search technology can help shape the future of web development by bridging digital and physical worlds seamlessly. In the near future, we will no longer have to rely solely on keyboard commands or touch screens; instead we will simply speak what we want into our phones or other devices and let them do all the work. Voice search will undoubtedly play an important role in improving how people interact with their mobile devices and how businesses manage customer relationships.
3. Smarter e-commerce websites
E-commerce websites are an essential component of the business world these days. The ways in which people are consuming and purchasing products have changed considerably, so e-commerce websites need to be a lot smarter and provide more added value for consumers.
A smart e-commerce website does a lot more than just direct potential customers from clickthroughs on ads to the site. Instead, it will send them information about relevant products and offers, engage with them through engaging visual content, and use personalized shopping tools like virtual fitting rooms for them when they’re ready to buy.
Read more: Cost To Create An Ecommerce App Like Amazon In 2024
Tips for Smarter e-commerce websites
- In-site Chat: With the continuing expansion of live chat, website owners can now offer their customers an alternative way to get help or ask questions. Plus, it’s easier for you and your customer because they don’t have to leave your site.
- Enhanced Mobile Integration: Today, mobile devices are a common facet of any individual’s life. That means that web developers must take into account mobile integration when designing websites.
- Continuous Reinvention: One thing that you want when it comes to running a business is constant change. This includes the incorporation of innovative new ideas and concepts when designing websites so that they are always up-to-date with the latest trends in technology and design.
4. Dark mode experience
It’s now standard for apps and sites to offer a dark mode experience that has darker backgrounds and less light sources.
Black is the most popular color for these new modes, with designers realizing that black text on a white background is easier on the eyes and prevents devices from overheating. Of course, there’s no reason why you can’t offer other modes, such as vibrant or gray.
Benefits for dark mode experience
- Dark mode is trending, and for good reason. Consider the following benefits for dark mode:
- Saves you from eyestrain during night work hours,
- Boosts productivity by reducing time spent on seeking and looking for commands or functions because they’re always visible,
- Offers a modern experience that matches web UI trends, – helps you be mindful of your eyesight while using your device.
5. Single page application
Applications have always been powered by the web, but more and more they are constructed as single page applications. Some of the benefits of single page applications include reduced data usage and better performance, but making this shift can be tricky.
There are a number of considerations that need to be made for a successful single page application including: whether or not to use server-side rendering, whether or not to use client-side routing and handling state management on the client-side.
Benefits of single page application
- Single page application performance is significantly faster than traditional web apps.
- Reduced bounce rates because single page application contains all content on the first page that’s loaded
- The app experience feels more seamless
- More offline access with the single page application No page refresh (reduces UX lag, speeds up loading)
- Modernity and elegance of interface design are always appreciated by users and will soon be outgrown as a trend for your business or service.
- By switching to a single-page application you can make your project future-proof.
Read More: 7 DevOps Lifecycle Phases With Case Studies And Tools
6. Use of web 3.0
Web 3.0 is a term for the next-generation of web-based applications and experiences. The goal of Web 3.0 is for developers to build decentralized networks that are more reliable, interoperable, scalable, and faster than previous generations of the web.
These applications can offer greater personalization and communication, as well as richer content not restricted by third-party gatekeepers. This decentralization will allow users greater privacy protections and increased security from hacks and cyberattacks while simultaneously creating new business opportunities through increased competition among both developers and service providers.
Benefits of web 3.0
Web 3.0, or the third major iteration of the web, brings about many benefits for developers and those who rely on web applications. To be successful in this ever-changing environment, you need to stay informed of recent trends and innovations. These are some of the biggest changes coming soon:
- Improved load times for web pages
- More complex integration with applications and content * Better access across platforms
- Simpler interaction by using devices like a smartphone as a personal computer
- Increased focus on artificial intelligence and natural language processing
- More tools for creation of interactive content such as virtual reality, augmented reality, etc.
Conclusion
So now that you know about the top web development trends of the future, the next step is for you to make sure your company or organization hire dedicated web developers. By doing so, you’ll be able to improve your digital presence and keep up with what’s coming next.
We hope this post has helped you get a better idea of what the top web development trends are for 2024. We also hope that it has given you a good foundation for understanding how these changes will affect your business moving forward.
FAQs
What Is Trending In Web Designing?
The world of web design is always changing and evolving. In the coming years, some of the biggest trends to look out for include minimalism, responsive design, mobile-first design, and animations.
With the rise of AI technology, voice search optimization is also becoming more important for web designers. Additionally, flat design and hamburger menus are also popular choices. As technology advances, more and more web design trends will emerge, giving users a more immersive and engaging online experience.
What Web Designing Mistakes You Should Avoid?
When it comes to web design and development, there are several common mistakes to avoid. From an aesthetic standpoint, it’s important to make sure that fonts, colors, images, and other elements are used in moderation. Additionally, make sure not to overload pages with text or visuals.
Keep it simple and let the content speak for itself. Also, ensure your website is designed with mobile users in mind and that it works well on all devices. Lastly, keep your content fresh and relevant by regularly updating it with fresh content. By avoiding these common mistakes, you can help ensure your website design and development projects are successful.
How Much Does It Cost to Develop a Website?
The cost of developing a website varies depending on factors such as the complexity of the project, the type of technology used, and the length of time required to complete the project. Generally speaking, websites can range from $10,000 to $15,000.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer in India, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer in India, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India

