Start your dream project?
We have a TEAM to get you there.Vue.js Vs React – Which one to choose? Who will win the battle and what will be the score?
Surely, we all know that both are the most loved JavaScript frameworks, but choosing one will be a tough task.
No matter how complex an app you are planning to create, JavaScript has maintained its importance in the app development world.
According to survey reports, JavaScript is the most-used programming language in the world and chosen by 72% of developers.
In recent years, JavaScript frameworks have become incredibly popular, providing developers with an easy way to improve their projects and save time and effort in the process.
Nowadays there are thousands of JavaScript frameworks available, but only two of them truly stand out as the most popular ones – Vue.js Vs React- So which one should you choose?
If you are a business owner and looking to hire Vue.js developers in India, then here we have covered the tips for hiring the best Vue programmers at competitive prices.
Here’s our take on Vue.js Vs React: A Battle of the Most Popular Front-end JS Frameworks.
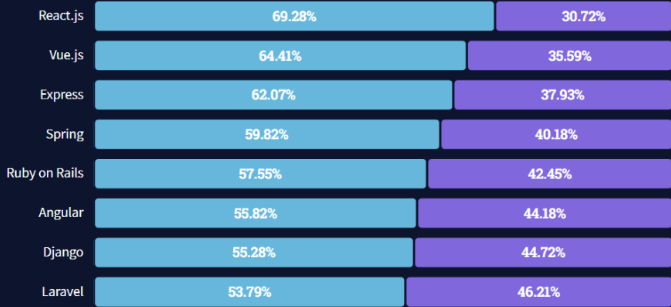
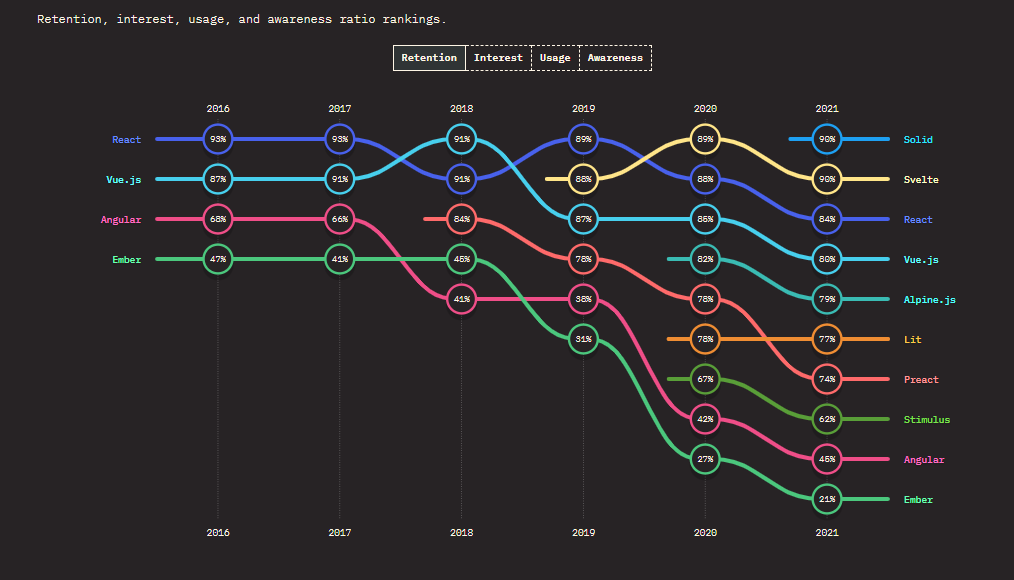
With this graph, you will get to know the top-performing JavaScript frameworks that are widely used for front-end development.

Image Source: cloudinary
According to the top survey report, React and Vue.js is the most used front-end development languages. But choosing between these frameworks is a real challenge. Before you get into the process to hire web app developers in India, make sure you have a clear understanding.
Since both Vue.js Vs React.js are powerful frameworks in their own ways. All you need is to evaluate which framework fits your requirements in the best ways.
So let’s get started with a detailed comparison between Vue.js Vs React.js…
Vue.js Vs React: Understanding the Baseline of the JS Frameworks
Vue.js Vs React- how to choose the right one? Vue.js and React.js are two very popular JavaScript frameworks for web applications, but which one should you use? This post will give you a baseline for understanding how React.js and Vue.js stack up against each other.
What’s the Latest In React?
Facebook’s React.js is one of the most popular JavaScript frameworks today, especially among web developers. It was originally developed by Facebook as a way to handle their app’s UI, but it has been open-sourced and is now being used in a wide variety of different situations.
React provides a simple API that gives you an abstraction over DOM manipulation, which makes it easier to create user interfaces that are both dynamic and robust. The latest version of React includes some new features like Fragments and Hooks, making it even more powerful than before.

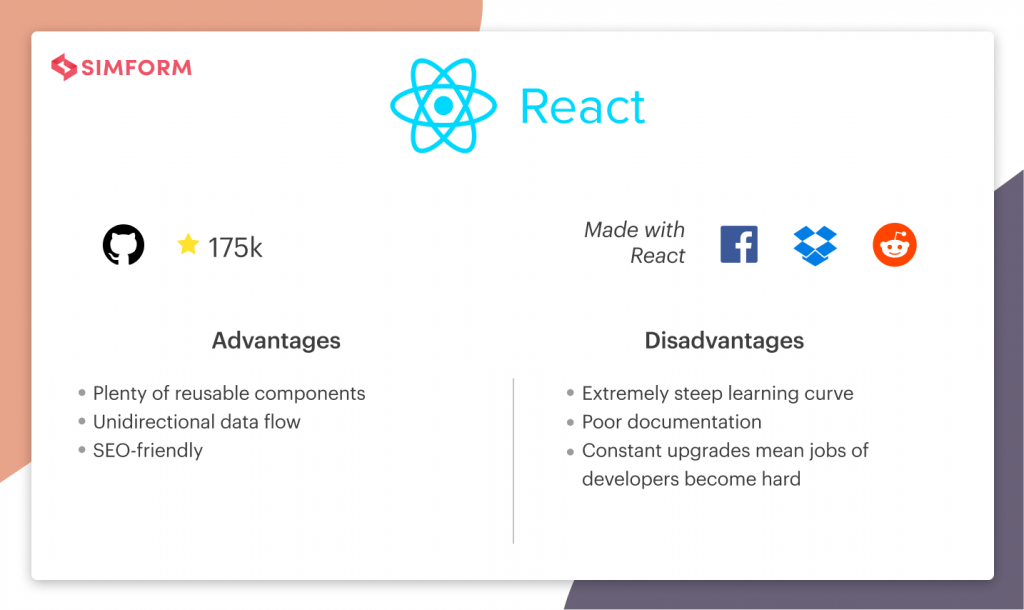
Image Source: simform.com
Benefits of React.js
- There are plenty of reusable components for building business logic
- Front-end and back-end integration is easy
- Data flow with flux control in a unidirectional manner
- A framework that optimizes JavaScript for search engines
- A large community of support
Challenges of React.js
- Covers only the UI layer
- Management of complex states is required
- It is difficult for developers to keep up with constant upgrades
- It may be difficult for new developers to learn JSX
- The JavaScript code isn’t isomorphic
With these extensive features, React is rapidly paving the way for developing creative UI of web and mobile apps. But the central question is what type of mobile application you can develop with React?
What Type of Apps We Can Develop With React?
If you’re confused between Vue.js Vs React then it’s common to happen. But here let’s make a clear vision for you.
So why has React kept surging in popularity and wondering what type of apps you can build with React, then here are the few best suggestions…
- Single-page applications (SPAs)
- Mobile applications (iOS and Android)
- Progressive web applications (PWAs)
- Desktop applications For Windows, macOS, Linux
- On-Demand E-commerce mobile app
- On-Demand Social media applications
- Content management systems (CMS)
- Real-time chat applications
- Developing a Gaming app
- Building a Financial and banking applications
- Travel and booking applications
- Education and e-learning applications
- On-demand Healthcare applications
- Weather and forecasting applications
- Music and video streaming applications
These are the few best app development options that businesses can try. Even the industry’s leading giants have trusted React for app development.
Looking for top React.js development services in India? Choose our expert team for superior Vue.js vs React solutions!
Top Brands That Have Been Using React
When it comes to Vue.js Vs React- If you’re not sure whether React is a worthy choice for app development, then you need to know which brands have put their interest in React for app development.
- Facebook: As the creator of React, Facebook is one of the biggest advocates and users of the framework. With over 2.85 billion monthly active users, Facebook relies on React to power its dynamic and highly interactive user interfaces, enabling seamless navigation and real-time updates on its platform.
- Instagram: Owned by Facebook, Instagram is another prominent brand that utilizes React. With over 1.2 billion monthly active users, Instagram’s mobile app is built using React Native, a framework based on React that allows for cross-platform development. React Native enables Instagram to deliver a consistent and performant user experience on both iOS and Android platforms.
- Airbnb: As a leading online marketplace for lodging and vacation rentals, Airbnb employs React for its web application. React’s component-based architecture allows Airbnb to efficiently manage the complex UI elements of their platform, providing an intuitive and responsive experience for their users. With over 200 million users and counting, Airbnb’s adoption of React has contributed to its success in the highly competitive travel industry.
But it doesn’t mean that Vue.js is less powerful. In this comparison of Vue.js Vs React, will also understand the strength and weaknesses of Vue.js…
What’s New About Vue.js?
Vue.js is a front-end JavaScript framework that’s similar to React. It was created in 2014 by Evan You and has been gaining momentum ever since.
Vue.js is a progressive framework that provides a simple and flexible development experience. Since its initial release, it has grown in popularity and is now one of the most popular JavaScript frameworks. Before you hire a Vue.js developer in India, you need to know that it’s easy to learn, comes with great documentation, and can be used in pretty much any web project. If you are looking for an alternative to React or Angular 2+, then take a look at Vue.js!

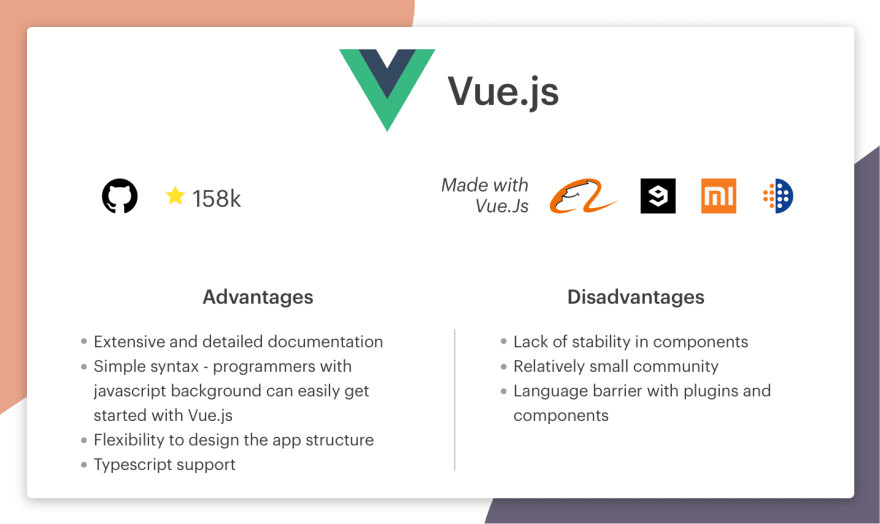
Image Source: simform.com
Benefits of Using Vue.js
- MVVM architecture reduces the time it takes to configure due to it’s simplicity.
- Very easy to learn and operate even if you are a beginner.
- Very light, with a small-sized compiled app.
- Seamless compatibility with third-party applications
- It features a Virtual DOM option.
Limitations of Using Vue.js
- A lack of affordable high-end plugins
- Not well-suited to scalability
- Issues arise on older versions of iOS and Safari.
- Issues with two-way binding
Every language has its own pros and cons, but all you have to do is to understand your requirements and evaluate the framework accordingly. So why should businesses rely upon Vue.js?
Top Front-end Web Apps You Can Develop Using Vue.Js
Vue.js is one of the leading and trusted languages that has been globally adopted. So, in this comparison of Vue.js Vs React, without getting partial, let’s check out the few top app suggestions that can be customized with brilliant front-end by using Vue.js.
Interactive Data Dashboards: Create dynamic and visually appealing dashboards to analyze and display complex data sets.
Real-time Collaboration Tools: Build collaborative applications like project management systems or document editors with real-time updates and synchronization.
Customizable E-commerce Platforms: Develop unique and engaging online stores with personalized product recommendations, interactive product previews, and seamless checkout experiences.
Learning Management Systems: Create educational platforms with interactive lessons, quizzes, progress tracking, and user engagement features.
Music Streaming Applications: Develop platforms for music enthusiasts with features like personalized playlists, recommendations, and social sharing.
Travel Planning Applications: Build intuitive travel apps that provide itinerary creation, flight and hotel bookings, and destination recommendations.
Developing Job Portals: Develop user-friendly job search platforms with advanced filtering, resume creation, and application tracking capabilities.
Virtual Event Platforms: Create virtual event platforms with live streaming, chat functionalities, and interactive virtual booths.
Health and Fitness Applications: Develop fitness tracking apps, workout planners, and health monitoring platforms to help users achieve their wellness goals.
Booking and Reservation Systems: Build online booking systems for services such as restaurants, salons, or event venues, with real-time availability updates and secure payment processing.
These are the few most demanding apps that you can try developing using Vue.js. But how far they will stay in the market? Let’s check out the brands that have been trusting Vue.js.
Industry Leading Brands That Have Been Using Vue.js
Industries from all across the world are putting their faith in Vue.js. But if you are still not sure, then let’s take a sneak peek at these brands:
- Alibaba: The Chinese e-commerce giant Alibaba has embraced Vue.js for its front-end development. Alibaba’s Taobao, one of the world’s largest online marketplaces, utilizes Vue.js to enhance its user interface and deliver a seamless shopping experience to its over 600 million active users.
- Xiaomi: As one of the leading smartphone manufacturers and technology companies, Xiaomi employs Vue.js in its web applications. With a massive user base exceeding 430 million across the globe, Vue.js helps Xiaomi create efficient and visually appealing interfaces for its products and services.
- Nintendo: The renowned video game company Nintendo has also adopted Vue.js for its web applications. Vue.js aids in delivering an engaging user experience to Nintendo’s gaming community, which consists of millions of gamers worldwide who interact with their website to access game information, trailers, and online services.
Hopefully, this has given you strong confidence that why you should try Vue.js for front-end development…
Vue.js Vs React: What Are the Similarities Between Them?
One of the main reasons that React and Vue.js are prominent in the developer landscape is their sharing of traits which will be briefly highlighted before we delve into their unique qualities.
- UI-Centric Design Approach: Vue.js’s and React’s well-established libraries of components expedite the reuse of code, accelerate productivity among developers, and significantly shorten the development process.
- Virtual Dom: Rather than simply remaking the entire web page from scratch, as the more common DOM approach does, React and Vue.js save time and resources by updating only the objects which have changed.
- Look at the view library: Different responsibilities for routing, state management, and so on.
- Open-Source: Both React.js and Vue.js. are free and easy-to-use frameworks.
- Cross-platform Compatibility: The biggest similarity between React.Js and Node.js is they are based on a single code-base that runs on multiple platforms.
When it comes to Vue.js Vs React.js, they both have many similarities. They both have a virtual DOM which is reactive, meaning that it is kept up-to-date with any changes in the data model. If you are hiring app developers in India, then it will become easier to understand how these frameworks can empower your project. They also both render to HTML elements and allow you to use inline styles or create reusable components. But what are their differences? Let’s take a closer look!
Read more: Build a full-stack React Native app using Node.js backend.
Vue.js Vs React: What Makes Each Framework So Popular?
Vue.js Vs React.js which one to choose? It is a long debate and it becomes difficult to make a comparison between React.Js and Vue.js. as both are highly efficient and feature rich-frameworks. So what exactly makes these two frameworks so popular for front-end development?
Vue.js. is a minimalist framework for building user interfaces. It offers a declarative, easy-to-use syntax which makes it very approachable for people just starting out with programming. Additionally, its two-way data binding and reactive features make it an excellent choice for developing interactive UIs.
React on the other hand relies on a unidirectional data flow and explicit change propagation, which makes it really fast, even in large applications. While hiring React.js developers in India, you need to know that React also offers many high-quality libraries that provide common functionality like routing or state management allowing developers to spend less time reinventing the wheel and more time writing code that matters.

Image Source: simform.com
In nutshell, React vs Vue.js, how to choose the right one? While there are a lot of similarities and features that actually make these frameworks really competitive. But to make the right decision, you need to dig deep into the detailed comparison of Vue.js Vs React.
Vue.js Vs React: A Detailed Comparison Between Both JS Frameworks
Both React and Vue.js are powerful JavaScript frameworks that offer a lot of great features. This post will go through the differences between each framework so that you can make an informed decision about which one to choose for your project. So before you hire software developers in India, you can go through a detailed comparison. They have been developed for completely different purposes, but I will try to provide an unbiased comparison between them.
1. Vue.js Vs React: Popularity and Community of JS Frameworks
Conclusion: Vue.js and React both are steadily gaining popularity in the field of app development. But let’s check below who is the winner..
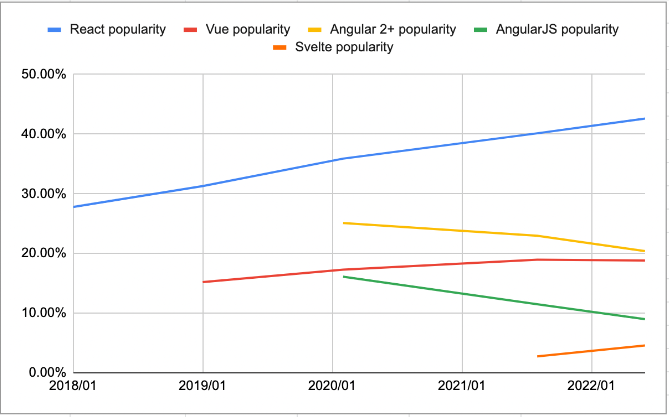
To evaluate the popularity and community of both Vue.js. and React.js, we have gathered different sources of data.
- According to Github, React.js has 40.8k Forks and 197k stars, whereas Vue.js. has 6k Forks and 33.4k Stars.
- The Statista survey report reveals that 42.62% of developers have chosen React.js whereas 18.82% of developers have used Vue.js. for web development.
- Coming to the other survey reports, it is interpreted that 2071k websites have used Vue.js. and 2609k websites have used React.js.

Image Source: simform.com
In a nutshell, both React and Vue.js have close competition in the context of popularity. But if it comes to concluding the figures and statistics, then React.js is a clear winner! However, it doesn’t mean that Vue.js. is new to developers.
2. Vue.js Vs React: Performance and Speed
Conclusion: In terms of performance, React’s virtual DOM is better than Vue.js’s reactive approach. For large projects, React performs better due to its lightweight core library while Vue.js has more features out-of-the-box with a heavier library as a result. Both frameworks are constantly evolving so it is difficult to tell which one will be the most popular in the future.
React.js
A virtual DOM is implemented by React, although the real DOM (Document Object Model) is a World Wide Web Consortium standard. You can hire Indian web developers to create an app that ensures high performance. This way, React is much faster and more reliable than other frameworks that use the real DOM, such as Angular.
Documents are viewed as trees, and different nodes of that tree represent different parts of the document. The real Document Object Model should be completely refreshed once new objects are added to the document. With a virtual DOM, partial refreshes are possible, saving resources and ensuring fast performance.
Vue.js.
React also uses a virtual DOM, but Vue.js’s is even more advanced than React’s. Vue.js, by many accounts, is faster and more performant than React.
3. Vue.js Vs React: Scalability
Conclusion: when it comes to Vue.js vs React, both are very scalable frameworks, but they take different approaches to scalability. The React framework is focused on scaling down while Vue.js is more focused on scaling up. With this in mind, developers should carefully consider their needs before choosing a framework for an app or website.
Vue.js may be well-suited to small projects, but because it can scale through extensive flexibility, Vue.js can also be useful in big projects. By breaking down the project into different repositories, Vue.js. can compartmentalize the application according to need. Since the project’s architecture is highly modular and based on Node, it utilizes WebPack in order to ensure maximum maintainability.
React JS web app developers tend to make use of standard ways to organize code to make the UI scaleable and is usually pure JavaScript technology. React is an excellent framework if you are looking for a scalable UI with the concept of virtual DOM.
4. Vue.js Vs React: Security
Conclusion: Security is one of the most important aspects to consider when choosing a framework. React has been found to be less vulnerable than Vue.js because it doesn’t use dirty checking which can cause memory leaks. However, this doesn’t mean that React is secure enough for production.
In today’s world, security is a major concern for all types of companies—from Fortune 500 enterprises to small startups. Fortunately, both React and Vue.js have excellent security features. If you are wondering how to make your project secure with these frameworks, then keep in mind that there are many software developers to hire in India. Vue.js protects users against XSS attacks by automatically escaping any input from the user that it doesn’t recognize.
On the other hand, React’s component architecture also makes it difficult to introduce cross-site scripting vulnerabilities into a system as each component has its own HTML template that is not shared with other components.
Both frameworks use code minimization techniques so that if one vulnerability does happen, it will be limited in scope to just one or two files instead of being able to touch many parts of your application code at once.
Vue.js has automatic watches on DOM changes which alerts you when something unexpected happens, making it easy to catch potential exploits before they can do harm. The simplicity of React’s one-way data flow also helps prevent malicious hacks, making it easier to debug and fix errors.
Read More: Top Web App Development Companies in India For 2024
5. Vue.js Vs React: User Experience
Conclusion: Vue.js. is a library for building user interfaces and it is one of the most popular front-end frameworks. React, on the other hand, can also be used to build user interfaces with ease. It’s really up to you which framework you prefer – but if I had to choose I would say that both are just as good!
The first thing to consider is your user experience. Both React and Vue.js are highly customizable, but React has a more sophisticated API.
This means that developers will have to spend more time writing JavaScript code in order to build an app or website. React also has a slightly higher learning curve than Vue.js and can be difficult for beginners who are new to JavaScript programming.
On the other hand, Vue.js is easier to learn because it uses plain old HTML tags. If you’re starting from scratch and want a framework that doesn’t require you to become an expert in front-end web development, then choose Vue.js.
It’s easy to learn and offers an excellent developer experience. It provides a solid foundation for building advanced apps with minimal configuration hassle.
Furthermore, it’s backed by Google and comes with additional features such as routers, CLI tools and documentation built right in. However, if you already know how to use AngularJS or another MVC framework like Ruby on Rails, then it’s probably best to go with React instead.
Vue.js Vs React.js: What to Choose When?
So you’ve read up on Vue.js Vs React, but can’t decide which to choose? You’re not alone!
These two are probably the most popular front-end JavaScript frameworks currently on the market. Before you hire mobile app developers in India you need to know that they both have their pros and cons that make it hard to choose between them. So when it’s Vue.js Vs React, its always confusing even for the expert developers…
So here we give a clear consideration that when to choose React and Vue.js for app development…
When To Choose React…
Here are the quick highlights that help you understand when choosing React when it comes to Vue.js Vs React…
- If you are building complex and highly interactive user interfaces, then use React.
- React will be a good option when targeting multiple platforms such as web, mobile, and desktop
- It would be good if you are looking for a mature and well-supported framework with a large community.
- When requiring seamless integration with other JavaScript libraries or frameworks.
- React is a worthy choice when aiming to develop progressive web applications (PWAs) or single-page applications (SPAs).
- When you are prioritizing performance and efficiency, React’s virtual DOM allows for efficient updates and rendering.
- For real-time data synchronization, React is a good option.
- When you need to develop applications with a component-based architecture for code reusability and maintainability.
- When targeting a large user base, as React has been widely adopted by major brands and has a vast ecosystem of tools and libraries to support development.
Let’s take a sneak peek at Vue when choosing Vue.Js is a worthy decision.
When to Choose Vue.js…
Let’s understand when choosing Vue.js makes a worthy decision while comparing Vue.js Vs React…
When you need a lightweight framework: Vue.js is a compact framework, making it an excellent choice for projects where performance and fast loading times are crucial.
When you prioritize ease of integration: Vue.js can be easily integrated into existing projects, allowing for a smooth transition and reduced development time.
When you focus on simplicity and flexibility: Vue.js’s straightforward syntax and component-based architecture make it easy to learn and maintain, making it ideal for smaller projects or teams with varying levels of expertise.
When you aim for fast development: Vue.js provides a set of comprehensive tools and documentation, enabling developers to rapidly build applications without sacrificing quality.
When you require high reactivity and real-time updates: Vue.js offers a reactive data binding system that ensures changes in the underlying data are immediately reflected in the user interface, making it suitable for real-time applications and dynamic content.
Apart from, here are some things to consider before deciding which framework is best for you while choosing between Vue.js Vs React.

Image Source: mindk.com
Is React a Good Choice for Developing Complex Applications?
Yes, React is a great choice for developing complex applications. React’s component-based architecture, virtual DOM, and efficient rendering make it highly suitable for managing large-scale applications with complex user interfaces.
Its modular structure allows developers to break down the application into smaller, reusable components, facilitating better code organization and maintainability.
React’s unidirectional data flow and state management libraries like Redux provide excellent control over the application state, making it easier to handle complex data interactions.
Additionally, React’s vast ecosystem of libraries, tools, and community support ensures access to a wide range of resources for solving complex challenges.
Overall, React’s flexibility, performance, and robust ecosystem make it an excellent choice for building complex applications.
Is Vue.js Worthy For Large Scale App Development?
Yes, Vue.js is indeed worthy for large-scale app development. While Vue.js is known for its simplicity and ease of use, it also possesses the scalability and performance capabilities required for building complex and robust applications.
Vue.js’s component-based architecture promotes modularity and code reusability, making it easier to manage and maintain large codebases.
Additionally, Vue.js provides advanced features like lazy loading, asynchronous rendering, and optimized virtual DOM updates, which contribute to improved performance even with large amounts of data. Vue.js’s ecosystem offers a range of tools, libraries, and community support, further enhancing its suitability for large-scale projects.
Many successful applications, including Alibaba’s Taobao, have leveraged Vue.js to handle significant user traffic and deliver exceptional user experiences, demonstrating its capability for large-scale app development.
Expert Tips To Hire Vue.js Developer For Your Project
When you landed on the market, you will be easily confused that where to hire Vue.js developers and what to look for. Since this is only your app developer that makes or break your business, therefore, here we have listed a few key points to be considered while looking for the Vue.js developers for your project:
- Strong proficiency in the Vue.js framework.
- Proficiency in HTML, CSS, and JavaScript.
- Experience with state management libraries like Vuex.
- Familiarity with RESTful APIs and asynchronous request handling.
- Knowledge of component-based architecture.
- Understanding of responsive design principles.
- Version control with Git and GitHub.
- Problem-solving skills and debugging abilities.
- Ability to work with UI/UX designers.
- Communication skills, availability of different time zones.
- On-time project progress reporting.
- Compare cost and quality of work.
- Free to showcase the portfolio of Vue.js projects.
- Adaptability to emerging Vue.js trends.
- Test-driven development (TDD) knowledge.
- Continuous learning and keeping up with updates.
- Consider hiring from India to save on development costs.
But the question is why choose to hire app developers in India? Let’s get to know the valid reasons…
Why Hire Vue.js Developers From India?
Though there is no limit to app developers, you can access a global market of app developers. But when it comes to app development or app updation, the cost hinges on the project is always a pressing concern for businesses.
The average cost to hire an Indian Vue.js developer can range between $15 to $25/hr on the other hand, the cost of hiring experts in USA, Canada, UK can fall between $50 to $150 per hour.
Therefore, while hiring developers, we always recommend to our clients, to go beyond than just comparing the cost of app developers. So here we give you fair reasons why Indian developers are cost-effective and why choosing to hire Indian app developers is a worthy choice.
- Skilled Vue.js developers in India offer cost-effective solutions with a global standard of expertise.
- India’s vast talent pool ensures access to proficient Vue.js developers for diverse project needs.
- Vue.js developers from India provide scalable, efficient, and interactive front-end solutions.
- Time zone compatibility allows seamless communication and collaboration with Indian Vue.js developers.
- No language barriers as developers are well-versed in the standard English language.
- Indian Vue.js developers stay updated with the latest trends, delivering modern and innovative web applications to stay ahead of the competition.
And to hire app developers in India, AppsDevPro is one of the leading platforms. To know more details about app developers’ skills and expertise in handling project complexity, it is recommended to book a free consultation slot with our experts.
Conclusion: Vue.js Vs React: Who Wins the Battle?
So, which framework should you use? Before you start looking for the battle winner, it is worth saying that both frameworks are powerful in their own ways. Well, it really depends on what you’re looking for. You can hire web app developers in India to discuss what framework better suits your project needs. React is more popular and has more tutorials out there, but is a lot less flexible than Vue.js.
If you need a simple framework that is easy to learn and get started with quickly, then React may be your choice. But if you want something with more flexibility and complexity that can grow with your project over time without having to start from scratch, then perhaps Vue.js would be better for you.
Different businesses have different requirements, so they need different development tools. So if you have any project requirements then AppsDevPro can be your development partner. You can drop a query or Contact Us for more details.
FAQs
Vue Vs React: Which is Better for App Development?
The choice really vary depending on various factors as mentioned below:
– Vue Js. is simpler than React and has fewer moving parts, making it a great choice for beginners who want to build an app without having to spend much time understanding how the framework works.
– Vue Js was built with simplicity in mind, and it’s intuitive for developers because it employs a declarative approach.
– The syntax of Vue Js is also more concise than React because it uses HTML-like templates instead of JSX.
– React vs. Vue Js also differs in their templating engine, since React uses JavaScript while Vue Js uses simple HTML templates.
Hopefully, this comparison has cleared your doubts about what to choose and when to choose React and Vue Js.
Which Companies Are Using React.js?
Facebook is one of many companies using React.js, which was developed by Facebook’s own engineers and has since grown in popularity to become one of the most popular front-end JavaScript frameworks for developing user interfaces. LinkedIn, Netflix, and PayPal are also among the companies that use React.js as part of their web development strategies.
Which Companies Are Using Vue Js.?
Companies such as Pandora Radio, Major League Soccer and The New York Times are using Vue Js. in their web projects.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer in India, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer in India, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India